Multi Language Website with jQuery 🇬🇧🇹🇭🇨🇳
Let’s make multi language website 

Get Ready 
A Simple Guide to implement Multi Language into your website. Here is the list of what is in use for this guide.
- HTML5
- Bootstrap
- jQuery
- JSON
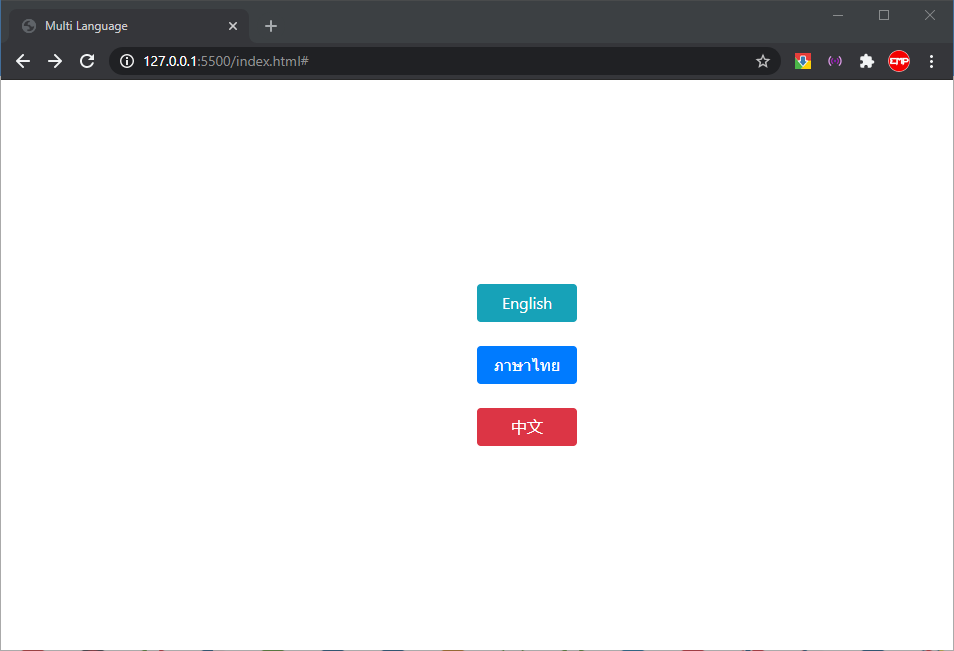
Create “index.html” with language switch button 
“index.html” file that includes Bootstrap, jQuery, and custom script
Copy to Clipboard
It will look like this

<Head> where we include Bootstrap
Copy to Clipboard
<body> where we create the <h1> for text and button for each language
Copy to Clipboard
The end of <body> where we include jQuery, Bootstrap Script, and Our Custom Script
Copy to Clipboard
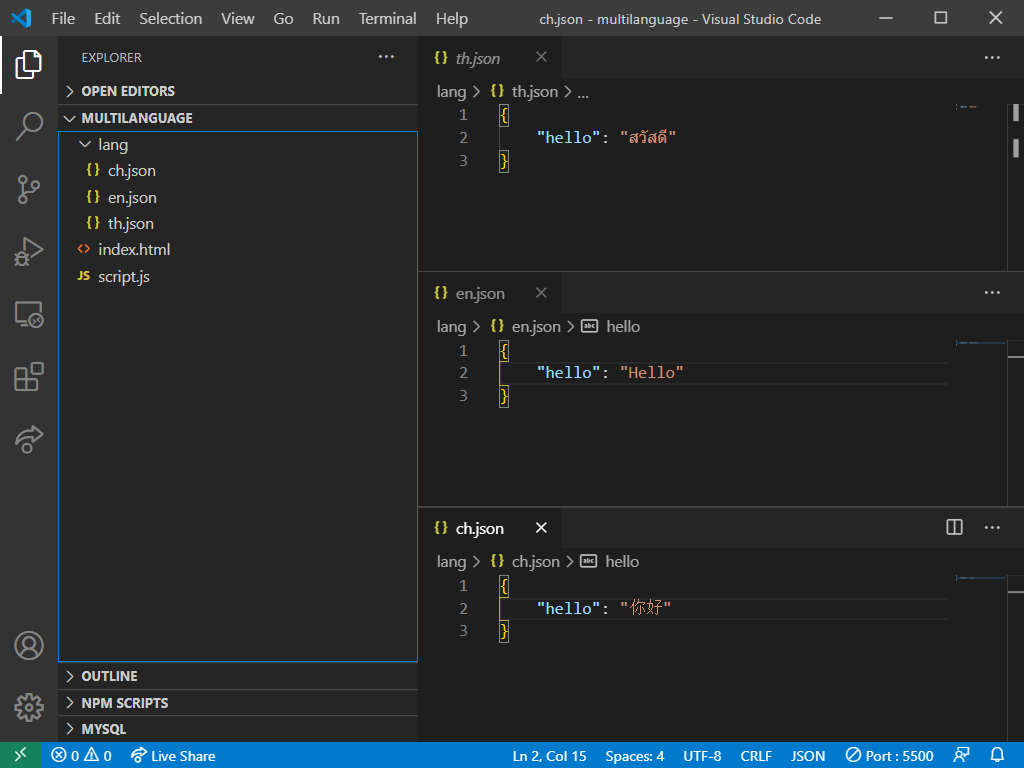
Create JSON files for each language 


Create folder call “lang” and create .json file for each language

Code for th.json 🇹🇭
Copy to Clipboard
Code for en.json 🇬🇧
Copy to Clipboard
Code for ch.json 🇨🇳
Copy to Clipboard
Create script.js to handle language switching 
“script.js” file
Copy to Clipboard
getLang() function to define a default language and fetch for json file according to selected language.
Copy to Clipboard
setLang(lang) function handle a language change when user click on the buttons – Parameter ‘lang’ define what language to change into.
Copy to Clipboard
English Button will call setLang(‘en’) when clicked.
Copy to Clipboard
Call a getLang() function and apply text into <h1> tag with id=”text” when a webpage is loaded.
Copy to Clipboard
Now your website can say ‘Hello’ in English Thai
Thai and Chinese
and Chinese –
–  YAY!
YAY! 
P.S. LocalStorage in javascript is not clear even when user close the program. LocalStorage is connect with the domain name. Therefore, next time the visitor connect to your website the selected language will be there by default.









